직장에 들어와서 먼저 접한 것 중에 하나가 eslint였다.
물론 내가 직접 프로젝트에 적용했던 것은 아니었고 회사 선임분께서 적용하시고, git에 올리신 프로젝트 위에서 작업을 진행했었다.
언제 한 번 내용을 찾아봐야지라고 생각만 하고 있었던 와중 이번에 내가 직접 처음부터 적용해 볼 기회가 생겨서 이참에 문서로 남겨두기로 했다.
개요
1. ESLint란
코드를 실행하기 전에 코드를 분석해 문법적인 오류나 안티 패턴을 찾아 잠재적 위험요소를 사전에 방지하고, 일관된 코드 스타일로 작성할 수 있도록 도와주는 코딩 컨벤션이다.
코딩 컨벤션: 읽고, 관리하기 쉬운 코드를 작성하기 위한 일종의 코딩 스타일 규약(작성 표준)이다.
ESLint 특징
- 직접 코드 규칙(rules)을 설정할 수 있으며 규칙을 어긴 코드에는 error 또는 warnig을 발생시킬 수 있다.
- airbnb esLint와 같이 큰 기업에서 사용하는 스타일 가이드를 적용할 수 있다.
협업을 진행하면서 팀원 간 각각의 코딩 스타일이 다르기 때문에 esLint로 스타일 가이드를 정해두어서 가독성과 유지보수성을 높일 수 있었다.
ES Lint 장점
- 코드 유지보수 및 가독성 향상
- 버그 감소
2. Prettier란
개발자가 작성한 코드를 정해진 코딩 스타일을 따르도록 변환해 주는 코드 포맷터(Code Formatter)이다.
ESLint와 Prettier의 차이
ESLint는 문법 에러나 설정한 룰과 맞지 않는 코드를 검사하고 알려주기 위한 툴이라면,
Prettier은 설정한 코딩 스타일에 맞게 코드를 일괄적으로 바꿔주는 역할을 한다. (예를 들어 코드의 한 줄 길이나, 세미콜론 여부 등의 설정을 해준다.)
ESLint에도 Prettier와 같이 자동으로 코드를 변환해 주는 기능이 있는데 Prettier와 충돌이 나지 않게 하기 위해서 추가로 모듈이 필요하다.
esLint-config-prettier
: ESLint의 formatting 관련 설정 중 Prettier와 충돌할 수 있는 모든 규칙을 비활성화한다.
esLint-plugin-prettier
: ESLint에 Prettier의 포매팅 기능을 추가한다. Prettier에서 인식하는 코드상의 포맷 오류를 ESLint 오류로 출력해 준다.
다음은 node js + Typescript 서버에 ESLint + Airbnb ESLint + Prettier을 적용하는 방법을 알아보자.
적용
이제 프로젝트에 적용한 순서대로 정리해 보겠습니다.
1. ESLint 설치
yarn add --dev eslint-config-airbnb-typescript eslint eslint-config-airbnb-base eslint-plugin-import eslint-plugin-prettier eslint-plugin-import eslint-config-prettiereslint : Eslint 코어
eslint-config-airbnb-base : Airbnb의 .eslintrc를 제공한다. (React 플러그인 없음)
eslint-config-airbnb-typescript : TypeScript를 지원하는 Airbnb의 ESLint 구성
eslint-config-prettier : eslint에서 prettier와 겹치는 포맷팅 룰을 삭제한다.
eslint-plugin-prettier : eslint에 prettier의 포맷팅 기능을 추가한다.
eslint-plugin-import : ES6의 import/export 구문을 지원
React에서 ESLint 설치
yarn add -D eslint eslint-config-airbnb eslint-config-airbnb-typescript eslint-config-prettier eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-prettier eslint-plugin-react eslint-plugin-react-hooks prettier
2. eslintrc 파일 생성
yarn eslint --init명령어를 실행하면 .eslintrc.js 파일이 생성되고 이 파일에서 eslint에 대한 설정을 할 수 있다.
또는 명령어를 실행하지 않고 .eslintrc 파일을 직접 만들어서 사용할 수도 있다. (json형식)
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"airbnb-typescript/base",
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended",
],
"parser": ["@typescript-eslint/parser","prettier"]
"parserOptions": {
"ecmaVersion": 12,
"sourceType": "module",
"project": "./tsconfig.json"
},
"plugins": ["@typescript-eslint"],
"rules": {
"prettier/prettier": ["error"],
"no-param-reassign": ["error", { "props": false }]
}
}env : 프로젝트의 사용 환경을 설정한다.
extends : 다른 ESLint 설정을 확장해서 사용할 때 설정한다. ex) Airbnb ESLint, Prettier 등
- airbnb-typescript/base : React를 사용하지 않으려면 추가
- eslint:recommended : eslint rules 페이지에 (✔) 표시된 모든 규칙을 활성화한다. 그 외에 필요한 규칙은 rules 속성에서 추가한다.
- plugin:@typescript-eslint/recommended : 해당 플러그인에 대한 모든 권장 규칙을 활성화할 수 있다.
- plugin:prettier/recommended : 해당 플러그인에 대한 모든 권장 규칙을 활성화할 수 있다.
plugins : eslint에서 제공하지 않는 plugin을 설정할 수 있다.
- 플러그인을 가져오는 것만으로는 아무 일도 일어나지 않는다.
- 설정 방법으로는 rules에 plugin에 대한 규칙을 일일이 적용하는 방법과,
- plugin에서 추천하는 규칙들을 모아 놓은 extends에 설정해서 한 번에 적용하는 방법이 있다.
parserOptions : ESLint 사용을 위해 Javascript의 옵션을 설정할 수 있다.
- project : 타입 정보를 필요로 하는 규칙들을 사용하기 위해서 설정해야 한다. tsconfig.json 파일의 위치를 작성한다. 해당 문서
parser : Typescript 구문 분석을 위해 @typescript-eslint/parser 사용
rules : 규칙을 직접 설정할 수 있다.
- "off" : 규칙을 사용하지 않음
- "warn" : 규칙을 경고로 사용
- "error" : 규칙을 오류로 사용
extends와 plugins의 차이점
extends와 plugins 차이에 대해 정리해 준 블로그를 참고했다.
extends는 다른 사람이 (ex AirBnb) 만든 규칙을 가져와서 내 규칙에 붙여 확장되는 것.
즉, extends에 작성한 설정은 자동으로 rules에 적용이 됨.
plugins는 다른 사람이 만든 규칙을 가져오는 것.
즉, plugin을 쓸 때는 plugin에 해당하는 규칙을 직접 일일이 rules에 작성해야 한다. 또는 extends와 같이 사용하면 rules에 따로 작성하지 않아도 된다.
"extends": "plugin:@typescript-eslint/recommended",
"plugins": "@typescript-eslint",
3. Prettier 설치
yarn add --dev prettier4. Prettier 설정
.prettierrc.json 파일을 생성한다.
{
"arrowParens": "avoid",
"printWidth": 80, // 오른쪽으로 열 갯수
"quoteProps": "as-needed",
"semi": true, // 구문에 세미콜론
"singleQuote": true, // 홀따옴표
"tabWidth": 2, // 들여쓰기 기본 폭
"useTabs": false,
"trailingComma": "none"
}추가하고 싶은 내용은 공식문서를 확인한다.
5. VS Code Prettier 익스텐션 설치 및 설정
prettier을 명령어가 아닌 저장 시 바로 적용할 수 있도록 VSCode에서 설정해 주도록 한다.

설치가 완료됐으면 자동 저장을 위해 설정을 해야 하는데 설정 창 단축키는
Windows, Linux에서는 Ctrl + ,
Mac에서는 Cmd + , 이다.
설정창에 들어와서 아래 format on save를 검색 후 해당 설정을 체크해 주면 적용이 완료된다.

2023-01-11 추가
어느 날부터 Prettier가 적용 안 되는 문제가 있었다
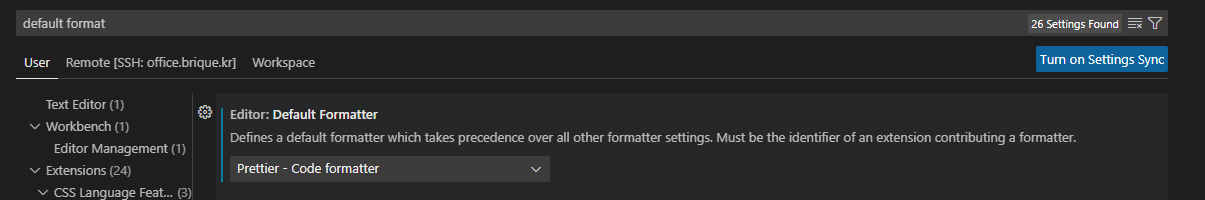
설정창에 들어와서 default formatter을 검색한다.
Default Formatter 항목이 None으로 되어 있을 텐데 'Prettier - Code formatter enbenp.prettier-vscode' 으로 수정해 준다.

후기
ESLint를 뒤늦게 적용하니 수많은 warning과 error를 맞이하게 되었다... 프로젝트를 생성하자마자 ESLint를 적용해 주도록 하자

'node.js' 카테고리의 다른 글
| [Node.js] grpc 통신 WebSocket POST Request 방법 (0) | 2022.03.08 |
|---|---|
| [node.js] node 최신 버전 업그레이드 및 버전 변경 (nvm) (0) | 2021.12.31 |
| [Node.js] Stack trace (스택 추적) (0) | 2021.09.08 |
| [Node.js] Node.js Socket 통신 404 errer (0) | 2021.06.25 |
| (node.js + React) + Socket.io 간단한 연결 구현 (+ TypeScript) (0) | 2021.06.25 |