Firebase를 사용하면 서버리스로 서비스를 개발할 수 있다.
즉 프론트엔드 개발자 입장에서는 직접 서버를 구현하지 않고 간단한 서비스를 제공할 수 있게 된다.
예전부터 간편하다고 말로만 들어본 Firebase를 이번 기회에 사용해보려고 한다.
1. Firebase 시작하기
Firebase홈페이지로 접속해서 시작하기 버튼을 클릭한다.

2. 프로젝트 생성
프로젝트 만들기 버튼을 클릭한다.

이름을 지정하고 약관의 동의한다.

구글 애널리틱스 설정을 하고 계속

애널리틱스 위치를 설정하고 프로젝트 만들기 버튼 클릭

3. FireStore 설정
FireStore는 Firebase에 포함되어 있는 서비스 중 하나로 유연하고 확장 가능한 NoSQL 클라우드 데이터베이스이다.
| Collection | 데이터를 담고 있는 문서(Document)의 집합 |
| Document | JSON 형식으로 데이터를 저장할 수 있음 |
| Field | Document를 이루는 요소 하나하나. key & value 쌍으로 이루어져있다. |
위에서 만든 Firebase 프로젝트를 선택한다.

프로젝트에 접속후 Firestore를 선택한다.

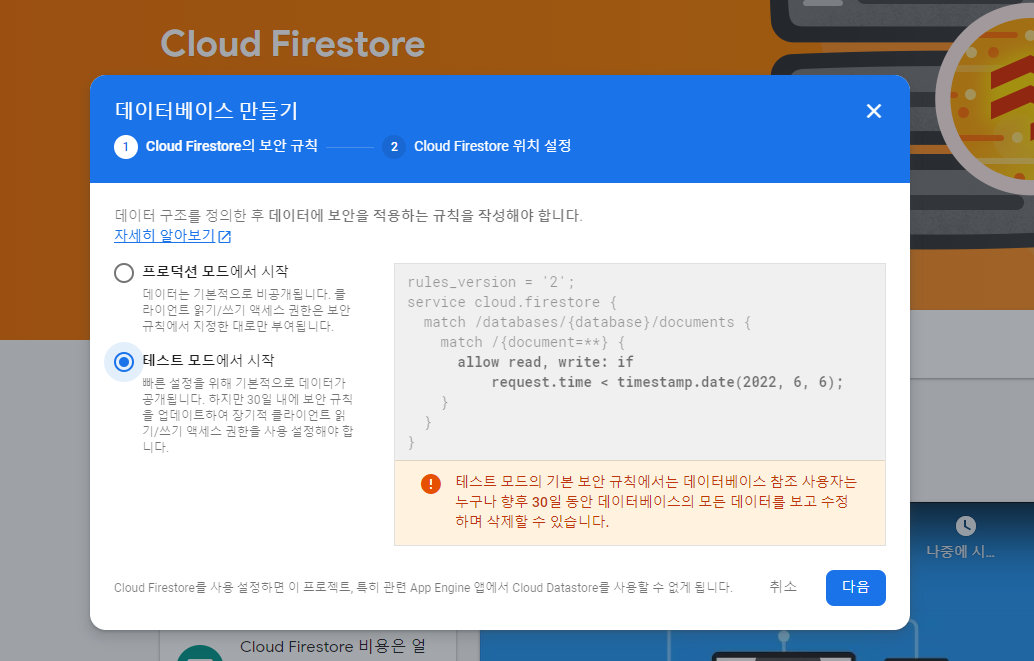
Firestore 만들기 클릭

테스트 모드에서 시작해야 다른 규칙 없이 localhost로 데이터를 요청할 수 있다.
보안 규칙에 관련된 내용은 다음에 추가.

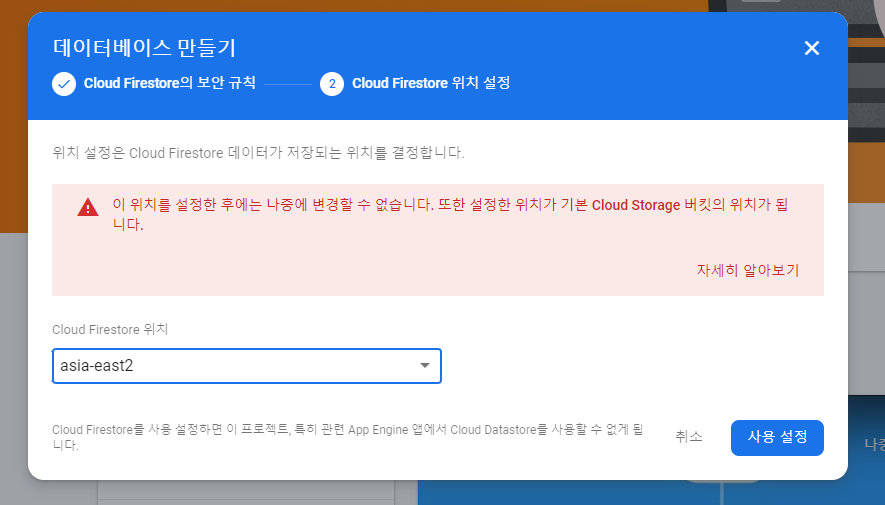
firestore의 위치를 지정한다. 대한민국을 선택했다면 asia-east2를 설정한다.
만약 위치를 다시 설정하고 싶다면 DB를 삭제후 다시 만들어야 한다.

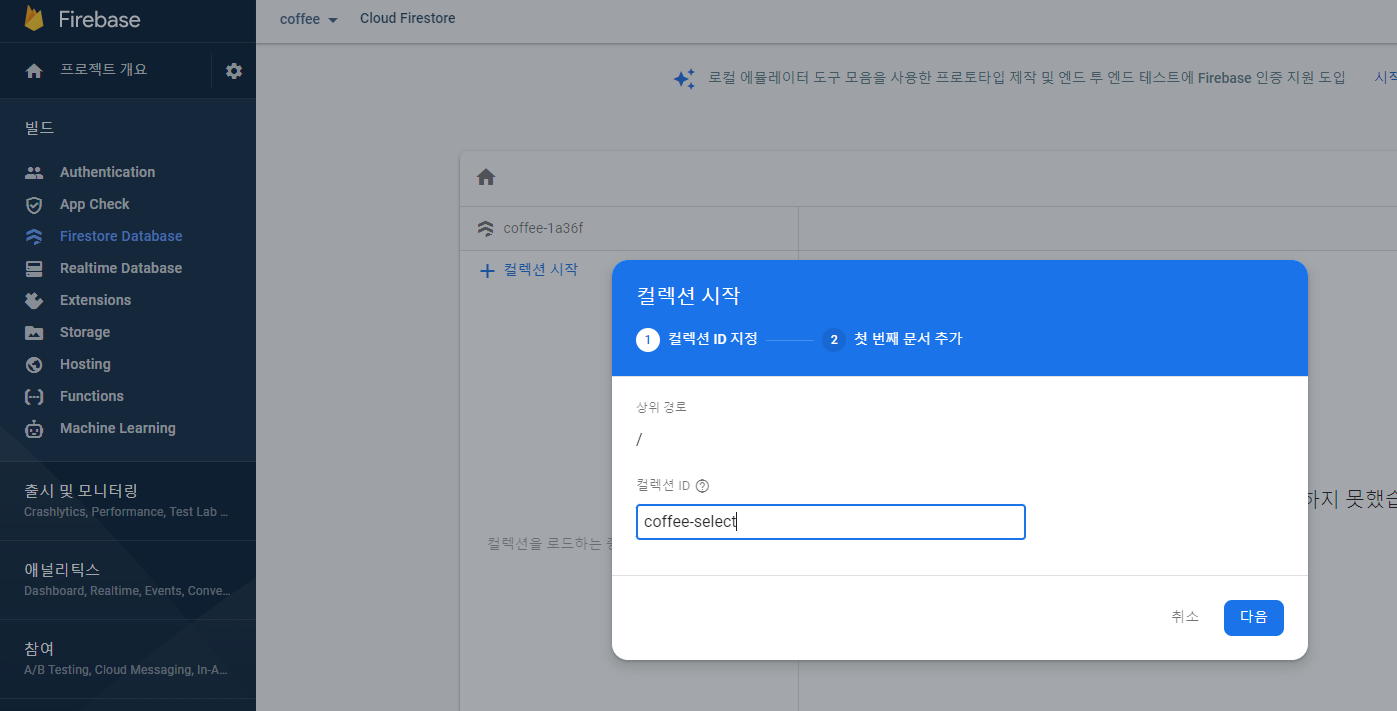
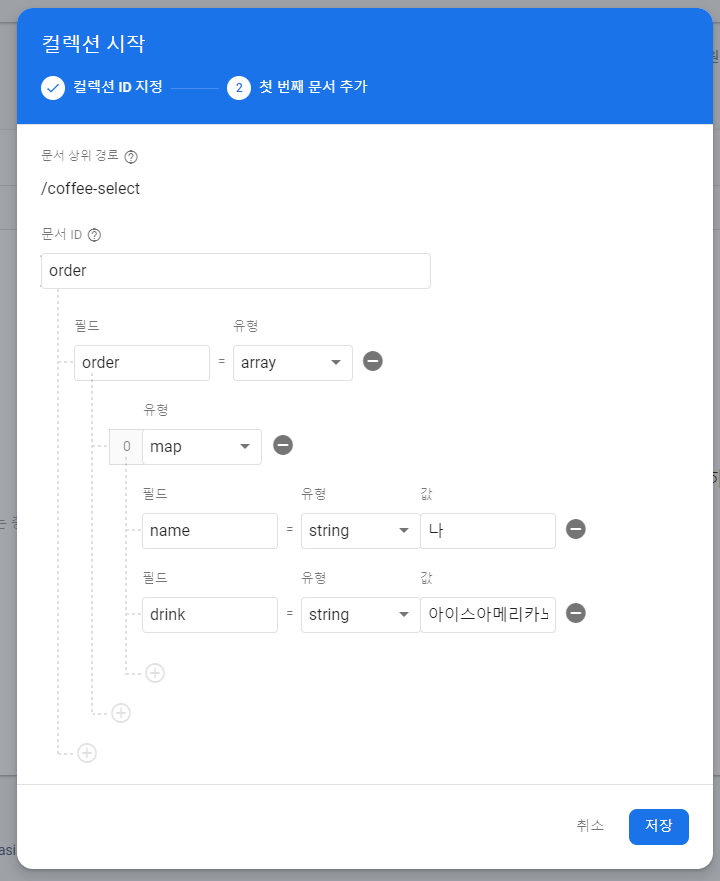
Firestore 대시보드에서 컬렉션(Collection)을 생성한다.

컬렉션에는 하나의 문서(Document)가 필요하다.
문서 ID를 직접 입력하지 않아도 자동생성할 수 있다.
직접 아이디를 입력하는 것은 권장한다.

2022.05.21 - [Backend] - [Backend] Firebase, FireStore 설정 및 사용 [2] + React
[Backend] Firebase, FireStore 설정 및 사용 [2] + React
2022.05.07 - [Backend] - [Backend] Firebase, FireStore 설정 및 사용 [1] 이전 게시물에서 만들어 둔 Firestore를 React에서 사용해보겠습니다. 1. Firebase 앱 추가 먼저 생성한 Firebase 프로젝트로 이동합니..
myung-ho.tistory.com
'Backend' 카테고리의 다른 글
| [oAuth2] Node Express로 google oAuth2 사용하기[1. 설정] (0) | 2022.08.24 |
|---|---|
| [Firebase] Firebase, FireStore 설정 및 사용 [2] + React (0) | 2022.05.21 |
| [Backend] GRPC ? NATS? (0) | 2022.05.04 |
| [Jira] Jira REST API (0) | 2022.02.18 |
| ProtoBuf (Protocol Buffers) 란? (Javascript 예제) (2) | 2021.06.30 |