React Native로 개발하는 방법으로는 expo와 React Native CLI가 있습니다.
Expo :
- react native를 처음 사용할 때 좋음.
- native 기능 제공 (위치정보, 카메라 등)
- Xcode 또는 Android Studio 없이 시뮬레이터 사용 가능
- 라이브러리 사용 불가. Expo에서 제공하는 기능만 사용
- 기본적으로 앱 사이즈가 커짐
React Native CLI :
- 개발자가 원하는 기능 개발 및 제어 가능
- 다양한 라이브러리 사용 가능
- 사용자 설정 필요
- Xcode 또는 Android Studio가 필요
이 게시물에서는 React Native CLI를 기준으로 작성 되었습니다.
1. Nodejs 설치
React Native를 실행하기 위해선 Javascript 런타임인 Node js를 설치해야 한다.
잘 설치되었는지 버전을 확인해보자.

공식문서: https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. Python 설치
RN의 빌드 시스템은 파이썬을 사용한다.
Mac은 파이썬이 기본적으로 설치되어 있지만 Window는 직접 설치해야 한다.
잘 설치되었는지 버전을 확인해보자.

공식 문서: https://www.python.org/downloads/
Download Python
The official home of the Python Programming Language
www.python.org
3. JDK 설치
안드로이드로 개발하기 위해 JDK가 필요하다.
아래 블로그 내용을 참고해서 open jdk를 설치하자 (환경 변수 설정까지 하도록 하자.)
open jdk 설치 참고 블로그: https://recipes4dev.tistory.com/173
오픈JDK 다운로드 및 설치. (OpenJDK Download and Install)
1. 자바와 오라클. 그리고 OpenJDK. "썬 마이크로시스템즈(Sun Microsystems)" 시절의 자바(Java)는 GPL 라이센스를 가졌기 때문에 자바 프로그램 개발 및 운용에 있어 JDK(Java Development Kit, 자바 개발 도구)..
recipes4dev.tistory.com
4. 안드로이드 스튜디오 설치
설치 창에서 계속 다음 단계로 이동해주면 된다.
react-native-cli로 실행 시 Windows는 안드로이드만 확인할 수 있다.
공식 문서: https://developer.android.com/studio
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
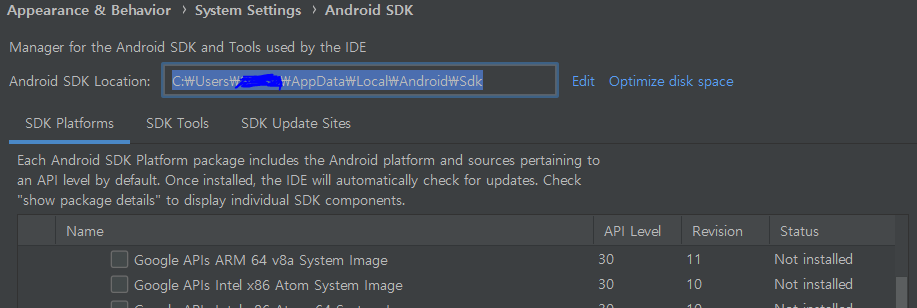
5. SDK Manager

- 하단에 Show Pacakge Details를 체크해주고 아래 항목을 모두 체크해준 뒤 하단의 OK 버튼을 클릭하고 설치해준다.
- Android SDK Platform 29
- Intel x86 Atom System Image
- Google APIs Intel x86 Atom System Image
- Google APIs Intel x86 Atom_64 System Image
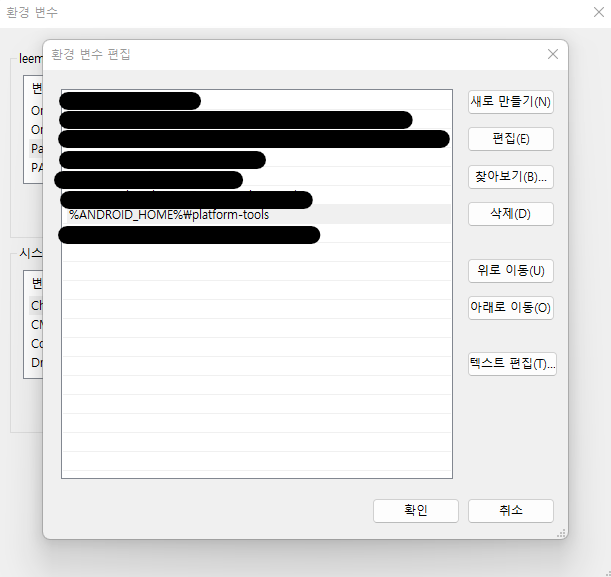
6. 안드로이드 스튜디오 환경 변수 설정
새 환경 변수 추가에서 변수 이름은 ANDROID_HOME을 입력하고 변수 값에는 안드로이드 스튜디오 SDK 위치를 넣어준다.

자신의 안드로이드 스튜디오 SDK의 위치는 SDK Manager 상단에서 확인할 수 있다.

path변수에는 안드로이드 스튜디오 SDK 하위 폴더에 있는 platform-tools폴더를 설정해 주어야 한다.
위에서 설정한 SDK의 변수인 ANDROID_HOME으로 %ANDROID_HOME%\platform-tools과 같은 형식으로 path에 설정해준다.

설정이 끝났으면 명령 프롬프트(cmd)에서 adb명령어를 입력해주면 안드로이드 스튜디오의 정보를 확인할 수 있다.

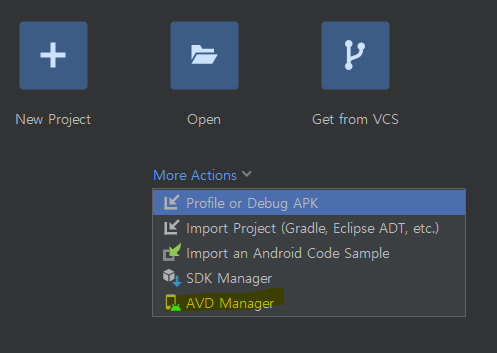
7. AVD Manager

AVD 매니저에서 가상 기기를 만들어 실행한다.
가상 기기가 실행되어 있지 않으면 프로젝트가 실행되지 않는다.
8. React native CLI 설치 및 프로젝트 생성
본인은 expo가 아닌 React native CLI로 시작했다.
공식문서의 Creating a new application 부분을 확인하면 아래와 같은 내용을 확인할 수 있다.
React Native has a built-in command line interface, which you can use to generate a new project. You can access it without installing anything globally using npx, which ships with Node.js.
- 글로벌로 react-native-cli 설치했던 적이 있을 경우 문제가 발생할 수 있기 때문에 설치한 적이 있다면 npm uninstall -g react-native-cli 명령어로 삭제해준다.
- React Native에는 새 프로젝트를 생성하는 데 사용할 수 있는 내장 명령줄 인터페이스가 있습니다. Node.js와 함께 제공되는 npx를 사용하여 전역적으로 아무것도 설치하지 않고도 액세스 할 수 있습니다
RN 프로젝트 생성
npx react-native init projectName
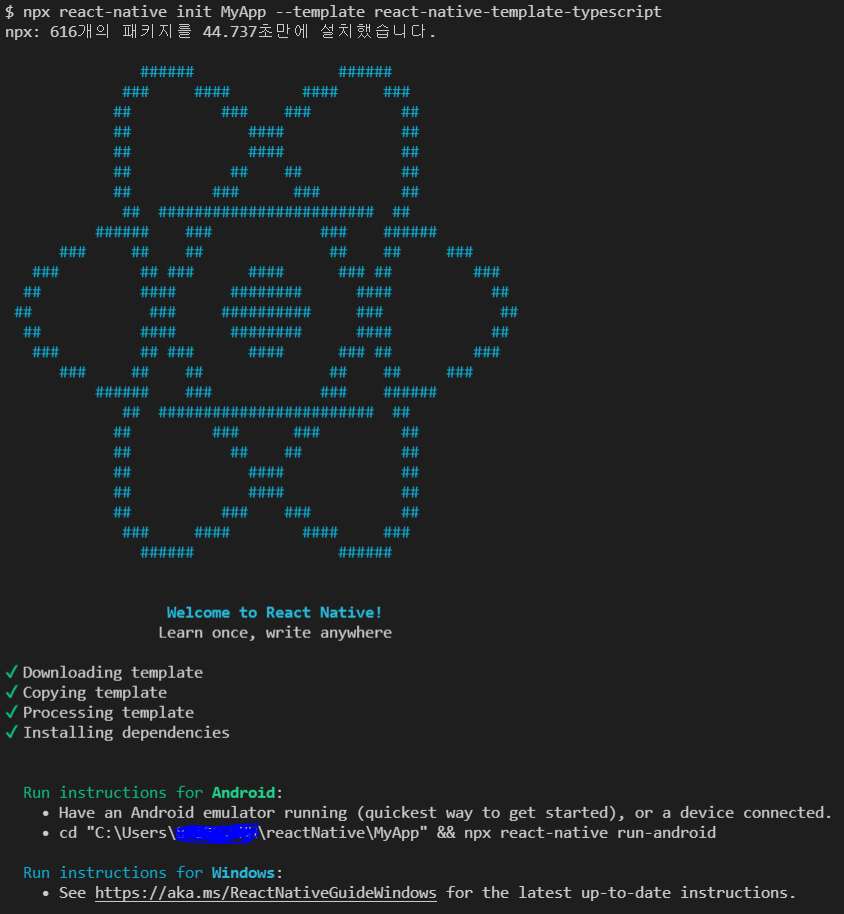
Typescript로 생성
npx react-native init MyApp --template react-native-template-typescriptRN Typescript 프로젝트가 정상적으로 생성됐다면 아래와 같은 화면을 볼 수 있다.

9. 프로젝트 실행
npm run android
# or
yarn android
위 글에서 추가 내용으로 아래와 같은 에러가 발생했을 때
error Failed to install the app. Please accept all necessary Android SDK licenses using Android SDK Manager: "$ANDROID_HOME/tools/bin/sdkmanager --licenses".
Error: Command failed: gradlew.bat app:installDebug -PreactNativeDevServerPort=8081
FAILURE: Build failed with an exception.
안드로이드 스튜디오에서 Android SDK Command-line Tools를 설치해 줌으로 해결이 되었다.
참조 문서
윈도우(Windows)에 react native 개발 환경 구축하기
react-native로 앱을 개발하기 위해 윈도우(Windows)에 개발 환경을 구축해 보고, react-native로 생성한 프로젝트가 잘 동작하는지 확인해 봅니다.
dev-yakuza.posstree.com
'React-native' 카테고리의 다른 글
| [React Native] requireNativeComponent: "RNCSafeAreaProvider" was not found in the UIManager. (0) | 2023.03.01 |
|---|---|
| [React Native] import 절대 경로 세팅 (0) | 2023.02.19 |
| [React Native] Mac에서 React Native CLI 환경 구축부터 실행까지 (0) | 2023.01.29 |
| [React Native] React-native Debugger (windows) (0) | 2021.12.31 |
| [React Native] React Native CLI로 TypeScript 시작할 때 에러발생 (0) | 2021.09.24 |