원인
vuetify 라이브러리에서 <v-combobox와> <v-select> 를 사용할 때 item list의 스타일을 변경해야 했다.
하지만 combobox을 클릭해서 item list를 열게 되면

아이템 목록은 combobox의 하위가 아닌 곳에 생성되게 된다.

그렇다고 scss로 v-menu-content 클래스의 스타일을 변경하게 되면 내가 원치 않은 곳에 스타일이 변경 되게 된다....
해결 과정
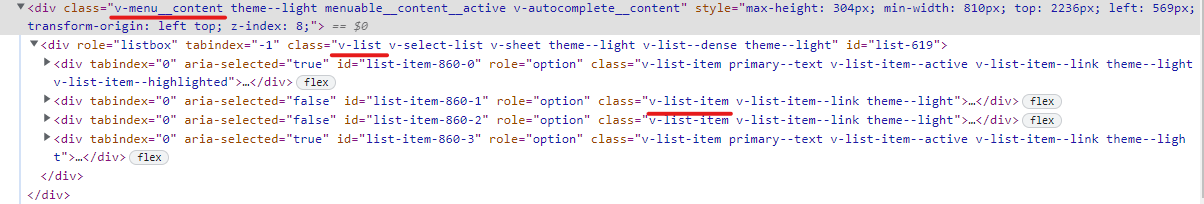
일단 item list를 개발자도구로 확인했다.

item list는 vuetify의 v-menu로 이루어진 것을 확인할 수 있었다. 그럼 라이브러리에서 v-combobox에서 menu로 속성이나 style을 변경할 수 있게 만들지 않았을까??
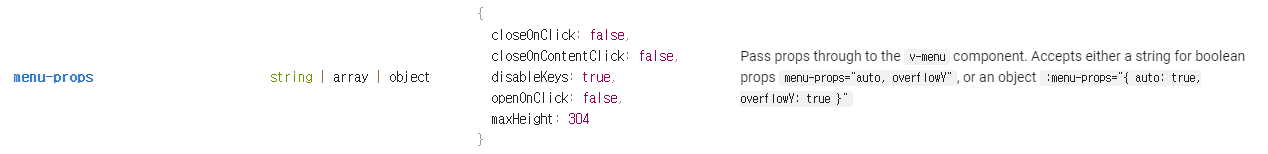
v-combobox의 API 문서를 확인해보면 menu-prop이라는 옵션을 확인할 수 있다.

Pass props through to the v-menu component.
v-menu 컴포넌트에 props (속성) 값을 전달한다.
본인은 v-menu에 특정 class를 지정하여 다른 컴포넌트에 영향이 가지 않게 하는 걸 원한다.
v-menu API를 확인하면 그냥 class를 속성으로 주는것이 아닌 contentClass를 속성으로 주어야 class가 적용이 된다.
menu-prop 프로퍼티에 넣을 수 있는 속성은 v-menu API에 명시되어 있는 속성을 넣을 수 있다.
<v-combobox
...
:menu-props="{ contentClass: 'combobox-item-list' }"
/>결과
이제 개발자 도구로 class name으로 combobox-item-list가 잘 적용됐는지 확인해보자.

'Vue.js' 카테고리의 다른 글
| [Vue.js] UI 라이브러리 클래스에 스타일 적용하기 (0) | 2022.08.19 |
|---|---|
| [Vue.js] Vue2 라우터 설정시 발생한 에러 (0) | 2022.06.28 |